PANDEMONIUM
Research shows that noise pollution caused by human activities in the ocean (underwater explosion, ship or boat sound, construction sound) can cause acoustic trauma or even death to marine lives.
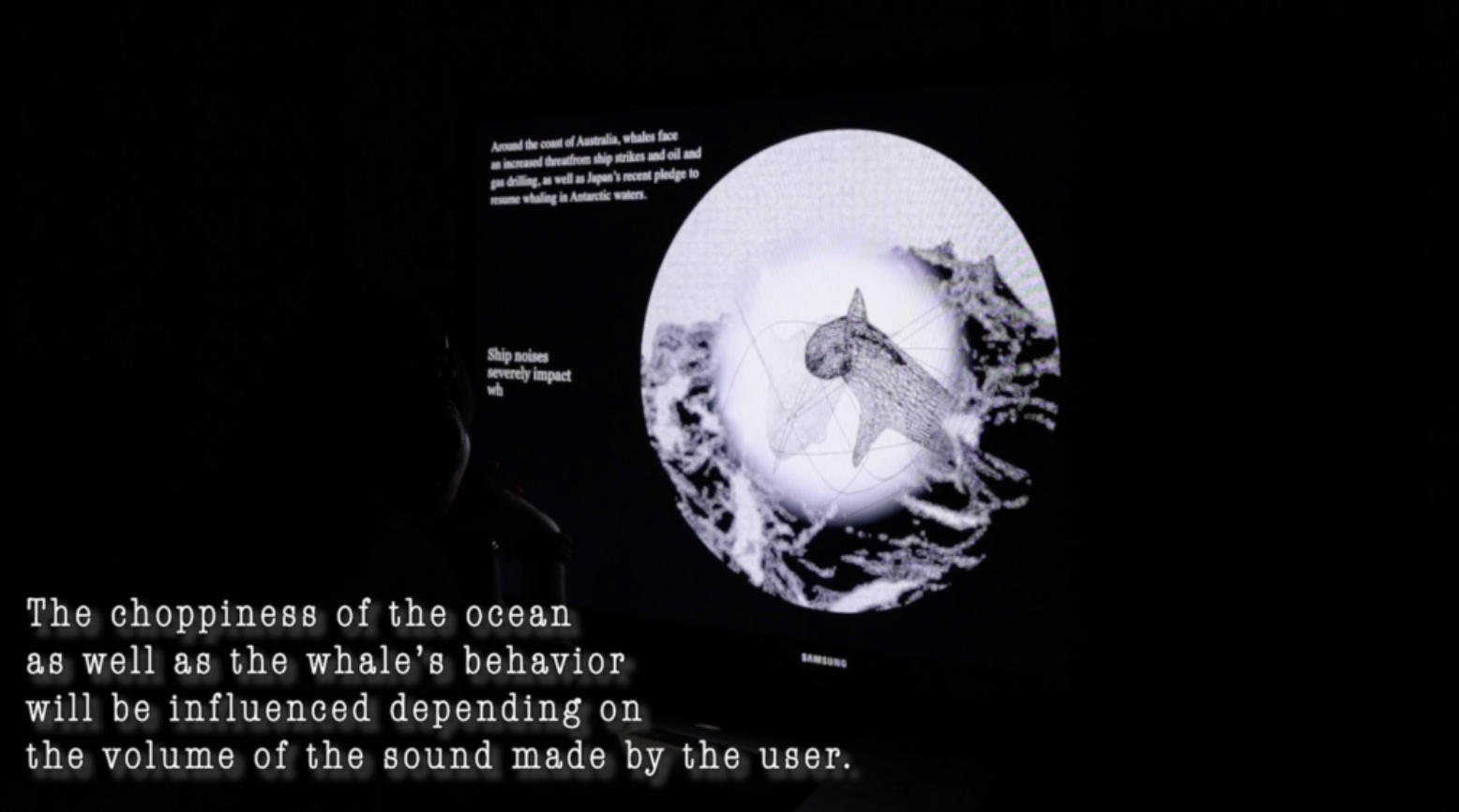
Pandemonium is an anti-interaction interactive digital installation aimed at raising people's awareness of noise pollution towards marine animals. The sound produced by users will influence the choppiness of the digital ocean and the swimming orbit of the digital whale.
This project was exhibited in the ITP/IMA Winter Show 2018.
Raising awareness about noise pollution towards underwater life
PROJECT TYPE
Interactive Installation & Exhibition Selection
TOOL
Javascript (Three.js & WEBGL, p5js)
Xcode, Unity, Projection Mapping, Premiere
DURATION
Fall 2018, 4 weeks
MY ROLE
Research, Design, Code.
Partnered with Dingwen K.
“We now know that the underwater world is anything but silent. In fact, today’s researchers are concerned that underwater noise produced by humans is distracting, confusing – and even killing – aquatic animals.
Based on prior and current researches, noise pollution caused by human activities in the ocean (underwater explosion, ship or boat sound, construction, etc.) can and does severely disrupt whales’ behaviors such as their communication and their ability to find food, mates or avoid predators, thus threatening their lives or even directly causing death. ”
We used microphone as the primary input and interaction in this project to simulate how underwater acoustic trauma produced by humans can largely affect marine species, which would be whales in this case.
HOW IT WORKS
Highly educated people that are interested in art and interactive technology.
TARGET AUDIENCE
The choppiness of the ocean as well as whale's swimming orbit will be influenced by the volume of the noise. When the sound made by the user from the microphone input hits a certain level: The background color will change from black to a bloody red.
In order to create a more immersive experience, the underwater whale sound will be played from the headset that the user is wearing. And news/statistics will be shown in the form of text surrounding the whale. The design of the whole piece (ocean surrounding whale in a circle) gives a feeling of aquarium as well as peaking “what’s beneath” from a telescope, which is always used when something is hard to see from a distance.
When the environment calms down again, fortunately yet ironically everything will go back to the serene environment that the piece starts with, while in reality, most of the time the trauma caused would take decades to ease and heal and the tragedies of death are irreversible.
Design Details & Process
Due to global warming, there are more and more open sea area in Arctic, which leads to gas/oil exploration, potential tourism, as well as commercial shipping. All of these are making very loud noise for the underwater world, as if pulling these creatures from a quiet countryside to the middle of the city during rush hour.
We believe every species deserve the right to live on this planet equally. Therefore this project acts as an educational and warning piece to every single one of us even though we might think that we are not doing anything bad.
These ocean threats, however, are also human threats.
As Cousteau said, “For most of history, man has had to fight nature to survive; in this century he is beginning to realize that, in order to survive, he must protect it.”
WHY WE MAKE IT




Github link: https://github.com/RuyiC002/PANDEMONIUM/tree/master/PANDEMONIUM
(the whale is mainly in testWhale.js, the ocean is mainly in waves-master 2/index.html)
Atom (Javascript, three.js, WEBGL, p5js), Xcode, Syphoner, MadMapper, Premiere
#NYU Tisch IMA Creative Computing 2018
#ITP/IMA Winter Show
CODE
https://threejs.org/docs/index.html#manual/en/introduction/Creating-a-scene
https://github.com/josdirksen/learning-threejs
https://github.com/nicolaspe/everyday_windows
https://threejs.org/examples/#webgl_shaders_ocean2
https://editor.p5js.org/Stoker/sketches/ryconk1JE
https://threejs.org/docs/#api/en/extras/curves/CatmullRomCurve3
REFERNECE
SPECIAL THANKS