
PRODUCT OVERVIEW
Role | UX Researcher & Designer
Responsibility | UX research, User Testing, Prototyping, Half of UI Design.
Time Frame | 1/2020-2/2020, 6 weeks
Project Type | Academic & Group Work
Tool | Figma, Photoshop, Illustrator
Team | Heather Kim
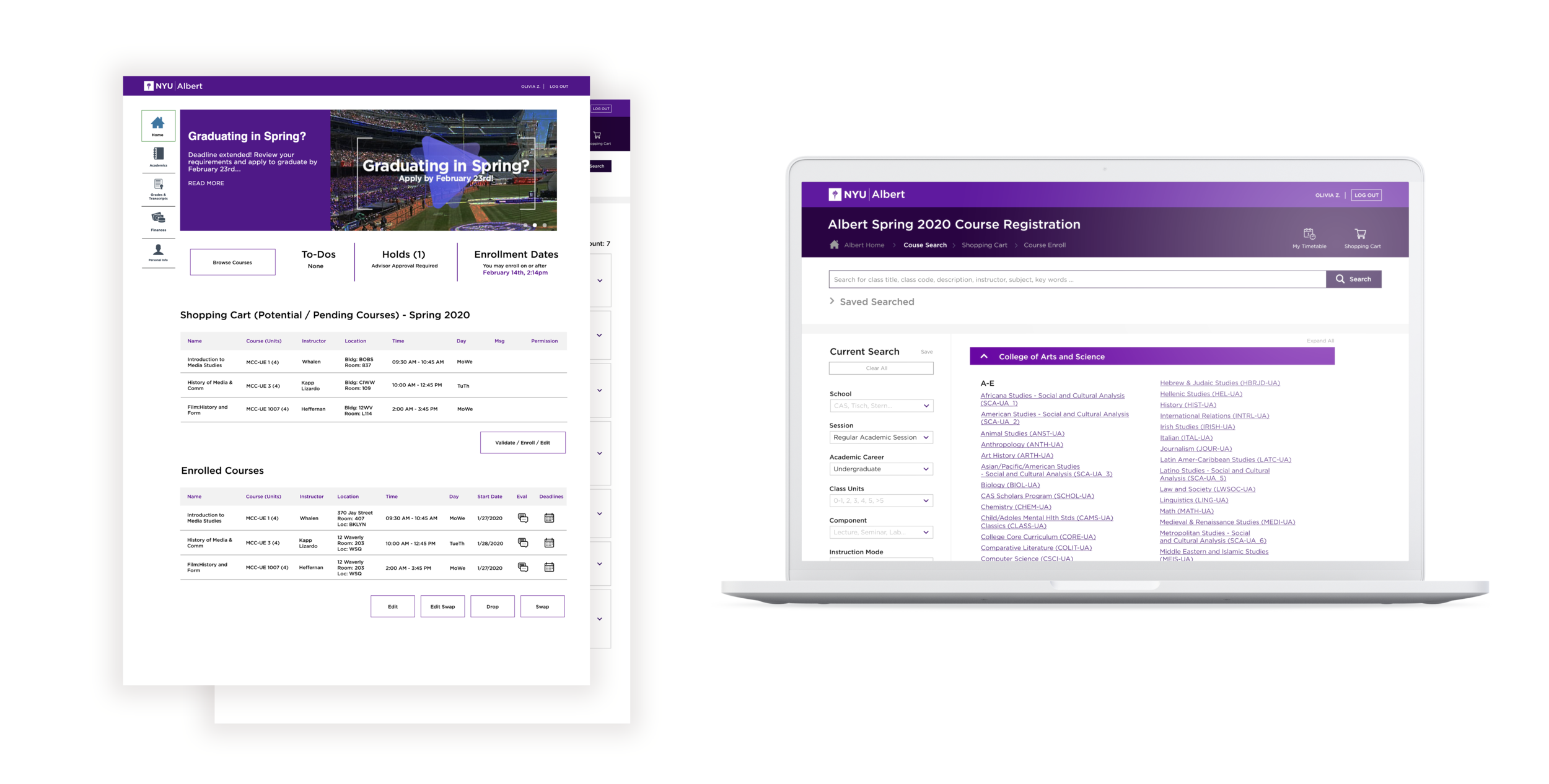
“We redesigned the NYU Albert Course Registration website to improve student’s efficiency and user experience of browsing, selecting, and enrolling courses. The new platform simplifies users’ workflows tremendously and becomes much more intuitive and easier to navigate.”
NEW FEATURE
Brand New Powerful Search Function
Boost up your efficiency of course searching and browsing experience.
2. Clear Information Hierarchy
We only show you what you need. Never mix your lectures and recitations any more.
3. Simplified Workflow
Complete freedom to navigate everywhere.
Shop your classes like shop your clothes - All in one click.
“NYU students find it very hard to use the Albert Course Registration website for browsing/searching, selecting, and enrolling courses. ”
NYU Albert is a web-accessible registration system. It is very widely used by the NYU community for registering for courses, checking prerequisites, grades, financial aid status, and more.
As an NYU student myself, each semester, I have noticed a huge volume of complaints thrown around through word of mouth about how hard it is to use Albert. Therefore, I partnered with Heather Kim, a student UX designer from the NYU IT department, to redesign the web platform to deliver a better user experience and provide a more efficient school life for the NYU community.
Since it is easier for us to reach out to students, and they are a relevantly larger group of users compared to faculties and administration staff, our target audience is NYU Students for this project.
CONTEXT
“I hate Albert! It's so slow and so hard to use!”
RESEARCH
“Ok I understand there are lots of complaint, but what exactly is making Albert hard to use?”
We conducted 30 quantitive interviews and
10 qualitative interviews.
Albert, as a platform that covers almost everything about students’ academic life: from course registration to grades/transcripts to financial status, we need to dig in and find out what exactly is the pain point that our users are facing.
The research process took a tremendous amount of time and effort. We had 30 quantitive interviews asking students about their overall user experience of Albert and which parts of it make it hard to use. The results showed that the most significant issue users are having is with Albert’s “course registration“ section, meaning the experience of browsing or searching for potential courses, selecting them into the shopping cart, and enrolling the classes and making edits after.
Therefore, we decided to only focus on Albert’s course registration section for the project and conducted 10 qualitative interviews with students ranging from undergrad to grad, from freshmen to seniors, with questions specifically focus on the course registration section.
We found that interviewees’ pain points are surprisingly similar during the user journey. Some individuals may have additional ideas/needs that are out of the scope of the current stage of Albert, such as having Albert plan out their course choice automatically based on their major requirements, etc. We will mainly focus on the more common issues here.
Key Insights
1. Lack of Information Hierarchy
Albert is a very text-heavy website. However, how it is currently designed has the font size of 12 and squeezes all the different information together as a big chunk of text - making it very hard to read and distinguish.
Click the images to have a better view 👇👉
2. Problem with Content Display
When it comes to course registration, the primary user group is NYU students. However, Albert is not even showing the course name, but instead, only showing the course code (#number). There is also a lot of duplicated information and counter intuitive alphabetic order.
Click the images to have a better view 👇👉
3. Difficult Use of Search Function
Surprisingly, 9 out of 10 students stated that they rarely or even never use the search/filter function of Albert. They tend to browse through tens of thousands of NYU courses manually.
They were mainly complaining about the counter intuitive position of search bars and vague filter options. During the interviews, they also showed a lack of trust towards the search function.
Click the images to have a better view 👇👉
4. Duplicated Workflow
Students have to go back and forth a lot between browsing, adding to the shopping cart, and enrolling. There are so many steps in between, and any single mistake will lead to redoing everything from the very beginning.
One main issue that worsens the case is that “Students can’t visualize how courses they select will overlap with each other in terms of the schedule/calendar. “
Click the images to have a better view 👇👉
During the interviews, we also noticed that there are two kinds of users: "undergrad Olivia" and "grad Ashley."
User Analysis
Grad Ashley focuses more specifically on her major courses for her career goals. She cares about getting course registration done fast and enrolling in the classes she wants.
Undergrad Olivia cares more about course browsing/searching experience to explore more about college academic possibilities.
However, after conducting an in-depth discussion, we realized that even though they are leaning onto different goals and needs, their frustrations during the user journey are caused by the similar pain points stated above.
Persona: A bit more about them…
To broaden the knowledge for the course registration system from the very beginning stage of our ideation, we decided to do some competitive analysis first.
Since the course registration website is for internal use of each school, I interviewed students from 5 different schools (1 hour each interview session.) I asked them to walk me through their platform and workflow, which helps a lot and brings out surprising inspirations.
I also looked up other indirect competitors for some design elements such as search/filter function from google and traveling system and shopping cart from e-commerce, etc.
Competitive Analysis
As we have discussed before, there are four main categories of issues.
1. Lack of Information Hierarchy.
2. Problem with Content Display.
3. Difficult Use of Search Function.
4. Duplicated Workflow.
We only have two weeks to redesign it. After a discussion of Olivia and Ashley’s needs and goals, we decided to mainly focus on the redesign of the search function and the workflow as these two primarily affect users’ efficiency. Later we ended up finishing earlier than we thought. Therefore we also made some quick changes to the 1st and 2nd point. Here is an in-depth analysis of areas of opportunities and some sketches/brainstorms.
DEFINE & IDEATION
1. “How might we make the Search Bar and Filter Function easier to use and more trustworthy?”
Limited Choice - two search bars into one
Clearer Hints - Define what’s understandable to users as search keywords and apply.
Intuitive Reposition - Position Filter and return button to left, search bar on top.
Separated Function - separate the “Clear Filters“ and “Return to browse by subject“ button.
Improved Efficiency - Easy access to saved filter / bookmark your school/classes? Have an anchor on the side for browsing through schools?
Previewed Filter - We also sent out a questionnaire asking for the renaming of filter section - which we later found out the true problem is not the naming but a preview hint of what the filters are.
Before:
After:
2. “How might we simplify the workflow?”
Delete unnecessary or duplicated steps.
Separate workflows so that users can switch between steps instead of starting from the very beginning. (shopping cart inspiration from e-commerce’s site)
Add a visualized timetable to decrease the chance of unsuccessful enrollment because of the time conflict of the courses.
Firstly, we put the timetable into a third column - but it occupied the space for main content. No.
Secondly, we put it under the filter section - But it is too small to be seen - so I added a button saying “click to expand the timetable”.
After user testing, I found out users need to see it all the time no matter where their mousing is scrolling to - therefore I put it into the page’s sub-header, which is a fixed position, therefore user can access it any time.
3. “How might we better organize and display the information?”
Use different Font Size/Color/Weight to differentiate between different information and to emphasize information with higher importance.
Arrange information in a way that is comforting to the eye
Only Display Information that is needed.
WIRE-FRAMING
STYLE GUIDE
High Fidelity Prototype












